Blog yang dibahas disini adalah
blogspot, kecepatan loading blog platfrom blogger ini hanya tergantung
pada seberapa banyak kode script yang kita masukkan ke dalam template
tapi dengan asumsi kecepatan koneksi internet yang digunakan sama. Beda
dengan Wordpress atau platform blog lain yang menggunakan hosting
sendiri, kecepatan blog tergantung juga dengan jenis dan kapasitas
hosting yang dipakainya. Umumnya blog yang loadingnya berat biasanya
memakai template jenis magazine seperti yang sering yang ada, karena
banyak sekali fitur yang dipasang pada homepage. Sebenarnya dari Google
sendiri juga menyarankan agar loading blog lebih cepat, paling tidak
hanya 9 post yang ada di homepage. Tapi karena semakin berkembangnya
blogger, platform blog ini sekarang bisa lebih dikembangkan sehingga
menyerupai bentuk blog-blog profesional seperti platform lainnya dengan
konsekuensi loading blog yang semakin lambat.
Bagi Anda pengguna blogger, ada solusi logis untuk meningkatkan performa kecepatan loading
blog, khususnya bagi anda pemakai template style magazine. Jika anda
memakai sebuah template dengan menggunakan banyak fitur, seperti slider,
label per categori atau lainnya. Pasti pernah menemukan sebuah script
yang panjang (biasanya diletakkan diatas kode </head>) atau script yang sudah disimpan di tempat penyimpanan Google Code oleh si pembuat template.
Javascript yang belum disimpan di Google Code
Aneka Jaya contoh sebuah script
dan cara menyimpannya di Google code anda sendiri. Perhatikan contoh
script di bawah ini Aneka Jaya emas ambil yang sederhana :
<script language='javascript'>
function Barva(koda)
{
document.getElementById("vzorec").bgColor=koda;
document.hcc.barva.value=koda.toUpperCase();
document.hcc.barva.select();
}
function BarvaDruga(koda)
{
document.getElementById("vzorec2").bgColor=koda;
document.hcc.Barva2.value=koda.toUpperCase();
document.hcc.Barva2.select();
}
</script>
Perhatikan kode warna biru diatas, buka notepad kemudian copy kode warna biru ke notepad. (hanya warna biru). Setelah itu klik save as, pada File name beri nama file itu dengan diakhiri .js (misalnya : contoh.js). Dan pada Save as type pilih All files, Encoding biarkan pada ANSI, seperti pada gambar di bawah :

Setelah proses penyimpanan file di
komputer sekarang kita simpan di Google Code agar bisa dipasang pada
template. Buka Google Code Anda, kalau belum pernah menggunakan Google
Code sebelumnya, Anda harus membuatnya terlebih dahulu berikut caranya :
- Login ke akun Google anda, kemudian kunjungi http://code.google.com/hosting/

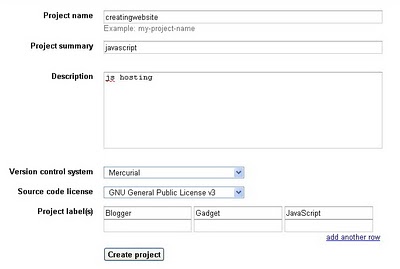
- Setelah itu klik Create a new project seperti gambar diatas, setelah muncul jendela baru isi kotak kosong seperti contoh gambar di bawah.

Yang perlu anda perhatikan adalah dalam mengisi Version control system dan source code lisence, Anda harus isi seperti contoh gambar diatas. Untuk kolom lain bisa diisi terserah anda. Setelah itu klik Create project. - Anda sekarang sudah mempunyai akun di
Google Code, langkah selanjutnya adalah menyimpan kode javascript yang
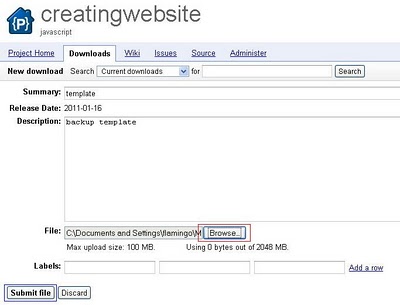
sudah dibuat diatas di Google Code. Menuju ke tab 'Download' dan klik New download. Kemudian klik Browse dan pilih file javascript yang ingin diupload. Isi informasi yang berhubungan dengan file javascript tersebut kemudian klik Submit file.

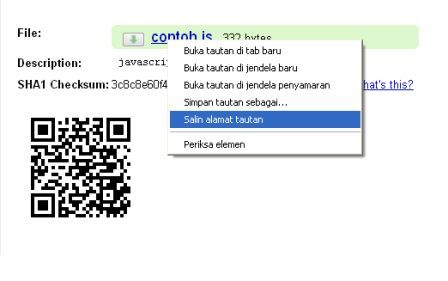
- File javascript anda sudah diupload ke Google code. Sekarang tinggal memanggilnya dan meletakkanya di template Anda. Klik file yang tadi sudah diupload, setelah itu akan terbuka jendela baru. Untuk mendapatkan direct link dari file yang anda upload. Klik kanan pada nama file tersebut kemudian pilih copy link location (firefox) atau salin alamat tautan (Chrome) seperti gambar dibawah.

- Sekarang bagaimana menempatkan direct link tersebut ke dalam template? Perhatikan dua gambar di bawah ini :
 Sebelum disimpan di Google code
Sebelum disimpan di Google code
 Sesudah disimpan di Google code
Sesudah disimpan di Google code
Perhatikan kode block biru pada kedua gambar diatas, gambar atas belum diringkas dan pada gambar bawah kode sudah diringkas dan disimpan di tempat penyimpanan Google Code menjadi seperti ini :<script src="http://kauman.googlecode.com/files/contoh.js" type="text/javascript"/>
Kode script diatas adalah kode ringkasan dari contoh kode script panjang paling atas dan warna merah adalah direct link file yang kita upload di Google Code pada langkah nomer 4 diatas.
Nah sekarang bagaimana jika file
javascript itu sudah disimpan di Google Code milik akun lain? Aneka Jaya Emas Ada contoh dibawah :
<script src='http://jamu-martin.googlecode.com/files/related-martin.js' type='text/javascript'/>
URL Javascript warna merah
diatas yang harus diganti dengan URL script dari Google Code anda.
Caranya copy URL tersebut ke browser Anda seperti gambar dibawah :

Kemudian tekan Enter pada keyboard.
Jika muncul pilihan save, Anda tinggal save file tersebut kemudian
upload ke Google Code Anda seperti langkah nomer 3 diatas. Tetapi jika
setelah tekan enter muncul kode javascript yang berderet-deret banyak
sekali deh pokoknya, copy kan kode itu ke notepad kemudian simpan
seperti pada gambar paling atas pada artikel ini. Setelah itu upload ke
Google Code seperti langkah-langkah diatas. Setelah itu masukkan atau
ganti URL warna merah pada javascript diatas dengan URL atau direct link dari google code yang sudah Anda upload.
Kok bisa ya dengan menyimpan javascript di tempat penyimpanan Google Code sendiri bisa meringankan loading blog?
Penjelasannya seperti ini, jika Anda memakai sebuah template dengan
menggunakan banyak script yang disimpan di Google Code oleh si pembuat
template, pastinya tidak hanya Anda yang memakai template tersebut,
pasti ada pengguna lain yang memakai template yang sama. Jika kedua blog
dengan menggunakan template yang sama loading pada saat bersamaan pasti
akan terasa semakin berat, kalau cuma dua atau tiga sih nggak terlalu
terasa kalau yang memakai template itu banyak apa tidak semakin berat
loadingnya? Disamping itu juga untuk berjaga-jaga jika sewaktu-waktu
script si pembuat template rusak atau overload.
Itu tadi satu tips untuk mempercepat loading blog Anda dengan menyimpan file Javascript di Google Code Anda sendiri, sekian dulu Aneka Jaya Tentang Cara Mengatasi Loading Blog dengan Google Code
Tidak ada komentar:
Posting Komentar